This post will explain Tools for css coding. Writing CSS code is the most crucial responsibilities a web designer regularly does. Nevertheless, CSS is a fantastic stylesheet language that enables us to design web pages and interactive on all user devices. Think about a website without CSS coding. We can do a lot with this wonderful stylesheet language.
Best 10 Free Online Tools For Easier CSS Coding In 2022
In this article, you can know about Tools for css coding here are the details below;
Composing solid CSS code from scratch, on the other hand, might take a long period of time, specifically if you’re working on a huge job. However, there are numerous complimentary CSS tools offered on the internet. As developers , these tools may conserve us a lot of time and increase our coding performance.
In this article, I will supply you with a list of some fundamental CSS tools that you may use.
1. Stylelint
Stylelint is an open source CSS code quality tool that helps in finding and dealing with CSS code-related concerns. It not only does fundamental syntax checks, but it likewise applies a set of rules to the CSS code to try to find evidence of ineffectiveness and specific bothersome patterns. You may quickly omit or compose your own guidelines because all of them are pluggable. Also check best cms content management software
CSS code quality checks are made straightforward with the tool’s simple combination into your option IDE
As individuals tend to more easily perceive things that move, smartly utilized animations can boost the user experience … Find out more
2. KeyFrames
The Keyframes tool which contains a visual editor and code generator, helps customers
in creating CSS code for their whole project. This tool produces animations,colors and shadows with added features. Users also have access to a timeline editor in KeyFrames, which allows them to tailor animations. The user may customize the size, place, colors and perform improvements. you may copy & paste the CSS code.
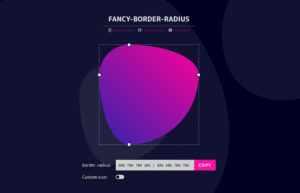
3. Fancy Border Radius
Border radius is a typical and important CSS function
that you can quickly set up. However, have you ever required a precise border-radius size and shape and spent excessive time fiddling with the settings to acquire the precise desired worth? This tool permits you to change the type and size of the border-radius at eight different places and then copy the worths for further use.
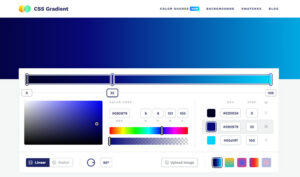
4. CSS Gradient
CSS Gradient is a great tool for producing gradient backgrounds. You might select from a variety of colors and options.the CSS code for your background will be generated instantly. This is a great tool that I utilize for all of my tasks.
CSS3 Linear Gradients Gradient is a great color function addition in CSS3. Rather than just include a single color.
5. CSS Grid Generator
This tool makes it basic for users to create vibrant designs with CSS Grid features. To make a CSS grid for you, select the number of columns and rows, as well as their units. Drag within the frames to produce div elements in the grid.
Web developers are always examining for shortcuts to save time in their routine. Lots of fantastic dev tools alleviate
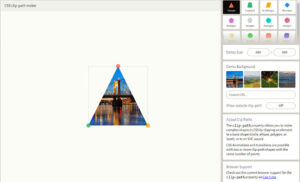
6. CSS Clip path Maker
This tool is based on the clip path CSS function, which permits you to make complex shapes. It’s not a big problem if you are unfamiliar with this CSS quality since the clip-path developer tool is available. The CSS clip-path contractor tool makes it simple to create spectacular shapes and then develops the CSS code for you. Also check Best webinar software
7. Animista
Animista is one of the greatest CSS animation tools. It delivers you with a library of ready-to-use animations that you can utilize in your CSS. You might tailor any sort of animation you prefer. After that, you might produce the animation’s CSS code and use it in your job code.
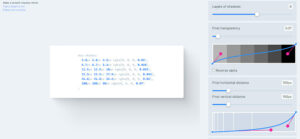
8. Shadow Brumm
This is a great tool for creating elegant, smooth shadows with CSS. Users can create a smooth layered box-shadow utilizing this generator. The number of layers, openness, vertical distance, blur strength, and spread might all be tailored.
9. PurgeCSS
PurgeCSS is an handy tool for getting rid of unwanted CSS code. This tool is actually useful, especially if you’re using a CSS structure. Because structures often include a big amount of code that we do not need. Getting rid of unneeded code from your CSS files
can assist you lower the size of your CSS files and, as a result, enhance speed.
10. Capsize
All margins & headings are set by default in numerous fonts. The plan of the text can significantly differ when a web typeface and a fallback font are different. Designers can prevent this problem by using the Capsize generator. This generator lowers the area above and listed below uppercase to customize their height. It is important to maintain similar line heights for fallback and web typefaces to enable smooth transitions. Also check Benefits of File Sharing in Project Management Software.